I was at Microsoft’s //publish/ event in Brežice this weekend, along with Vito and Nejc, trying to beat the competition with Vito’s application called Simplicy.
Simplicy is a simple music player (soon available for Windows 8 and Windows Phone 8), collecting music from around the net (featuring about 50 million songs) and giving users the possibility create their very own playlist with nothing but a few clicks.
You might be wondering what’s special here, right? Let me tell you.
The great thing about this application is that despite having a really simple interface there is no need to create an account or log in, to create or save your playlist. For free.
And what’s even cooler: it learns what music you like and shapes the results accordingly. You know how Windows Phone is “The Smartphone Reinvented Around You”? Simplicy is the same, but for music.
In just two days (with very little sleepy times) we managed to develop a beautiful cross-platform app and publish it to both Windows and Windows Phone stores.
And I’m really proud about the fact that we won (like bosses) in the cross-platform application category!
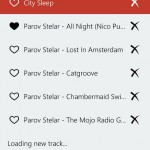
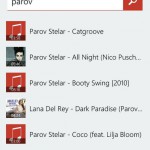
Screenshots!
- Windows 8 full player
- Windows 8 snap view
- Windows Phone player
- Windows Phone playlist
- Windows Phone search